Skywatch – 7x User Growth with Scalable Frontend Modernization
Skywatch is a leading geospatial data platform that simplifies access to Earth observation imagery for industries like forestry, mining, energy, and agriculture. With a mission to democratize remote sensing data, Skywatch enables businesses to seamlessly discover, purchase, and integrate satellite imagery into their workflows. Their platform aggregates data from 90% of the world’s Earth observation satellites, offering an extensive and accessible solution for companies needing high-resolution geospatial insights.
7x increase in monthly active users
10x reduction in customer acquisition costs

Ontario, Canada
March 2024 to Present
Geospatial
Services Used
“Code District successfully launched our application on time. The team worked hard, adjusted to our schedule, and ensured our requests were turned around very quickly. They asked the right questions, used sound judgment, and made consistent progress, demonstrating strong technical skills and a driven attitude.”

CTO, Skywatch

The Challenges
Skywatch's legacy system limited their ability to scale, optimize user experience, and onboard enterprise clients effectively. These challenges impacted their growth and ability to remain competitive in the geospatial data industry.
-
Outdated UI/UX Leading to Low User Retention
The existing enterprise and individual user portals had an outdated and non-intuitive design, making navigation cumbersome and leading to a frustrating user experience. Compared to their competitors, Skywatch’s interface lacked modern design principles, which negatively impacted user retention and engagement.
-
No Multilingual Support, Blocking Business Expansion
Skywatch operates in Canada, where compliance with ISC (Innovative Solutions Canada) regulations requires platforms to support both English and French. However, their legacy system was built without multilingual capabilities, making it inaccessible to French-speaking users and limiting their ability to attract new business, particularly government contracts. A major customer was unable to access the platform due to the lack of language support, directly affecting revenue potential.
-
Inability to Scale Due to Slow Feature Rollouts
The old Angular 15-based front-end was inflexible and difficult to update, preventing Skywatch from rolling out new features quickly. Tasks like making the platform white-labeled for enterprise clients required extensive redevelopment, leading to delayed releases and increased time-to-market. Since their front-end was tightly coupled with backend APIs, even minor updates required extensive rework, slowing down development cycles.
-
Inefficient API Integrations & Tracking Issues
Skywatch struggled with integrating analytical tools like Google Tag Manager, Mixpanel, and Intercom. Due to ZoneJS conflicts in Angular 15, tracking events and developing user engagement features, such as product tours, were unreliable. Additionally, Skywatch lacked proper API key management, making it challenging to securely manage third-party API interactions such as Zendesk for customer support.
-
Lack of White-Labeling Preventing Enterprise Adoption
They wanted to expand their B2B offerings by enabling enterprise customers to rebrand the platform as their own. However, their existing system wasn’t designed for white-labeling, meaning businesses couldn’t customize the application with their branding. This limitation prevented them from entering high-value enterprise contracts, restricting revenue opportunities.
-
Performance Issues with Large Geospatial Datasets
Skywatch’s platform processes high-resolution satellite imagery, but the legacy system struggled with large datasets. Users experienced delays and sluggish performance when interacting with geospatial data, particularly in rendering complex maps. Additionally, their search functionality was slow, leading to a poor experience when browsing satellite imagery.
-
Lean Internal Team with Limited Technical Bandwidth
Their small development team faced difficulties keeping up with ongoing maintenance, bug fixes, and feature requests. Their existing system required extensive technical expertise to make changes, but the team lacked the resources to rewrite applications from scratch while also managing their core operations.
Solution
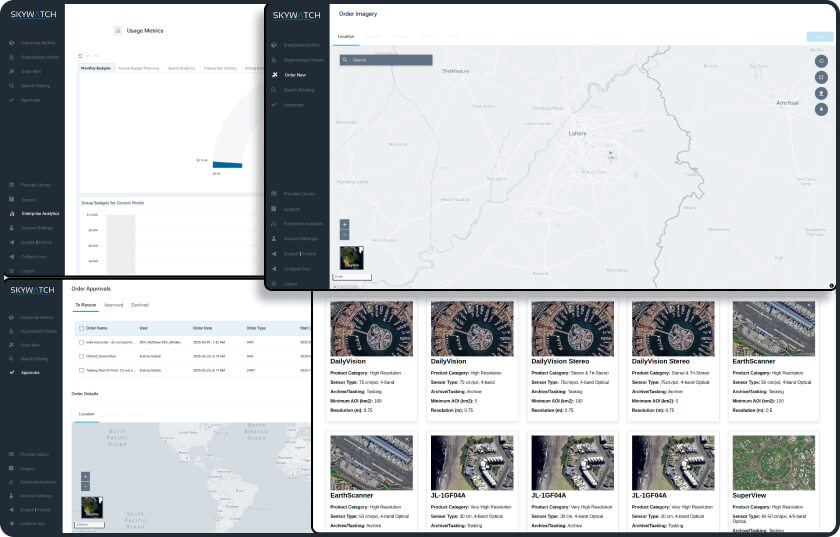
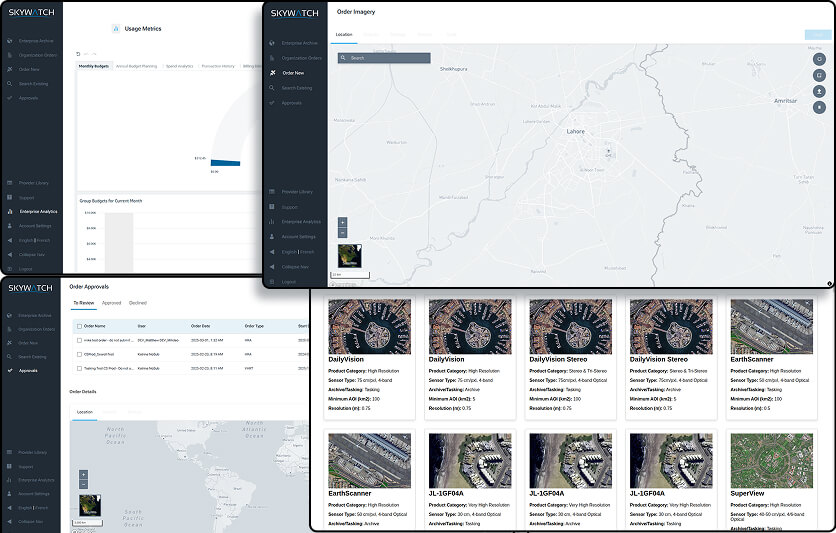
To address these challenges, Code District developed two new Next.js applications for SKywatch: EXPLORE – A frontend portal for individual users to browse and purchase satellite imagery. HUB – A fully customizable white-labeled enterprise solution, enabling businesses to personalize the platform with their branding. Both applications shared a unified codebase, streamlining development and ensuring consistent user experience across platforms.
Get the full case studyModern UI/UX for Improved Usability
We conducted a UI/UX design workshop to revamp Skywatch’s platform, ensuring a more intuitive user experience. By integrating Mixpanel analytics, we analyzed user behavior and optimized key features for better discoverability. The Saved Areas feature, which allows users to bookmark areas of interest, was repositioned for easier access, leading to increased user adoption.
Faster Feature Rollouts & White-Labeled Solution
We built a whitelabeled, modular frontend architecture that allows Skywatch to deploy features independently while maintaining a shared source of truth across EXPLORE and HUB. Feature flags and environment-based configurations allowed for independent branding and customization.
Multilingual Support for ISC Compliance
To meet ISC regulations, we introduced French-language support and a scalable multi-language architecture for future expansion. Using Crowdin, we automated translation synchronization, enabling seamless updates without manual intervention.
Performance Enhancements & Faster Search Results
We migrated the front-end from Angular 15 to Next.js, improving load times and application responsiveness. Server-side rendering (SSR) with AWS Lambda@Edge enabled low-latency, personalized content delivery, reducing initial load times and enhancing SEO. Additionally, we implemented Cloud-Optimized GeoTIFFs (COG) to efficiently stream high-resolution geospatial imagery, eliminating unnecessary file downloads and improving performance.
Advanced File Handling for Large-Scale Data Processing
To improve file processing efficiency, we developed a frontend-based zip file streaming solution, allowing users to download multiple high-resolution images as a single zip file without overloading backend servers. This optimized memory usage and eliminated large network payloads.
Enhanced Map & Table Interactions
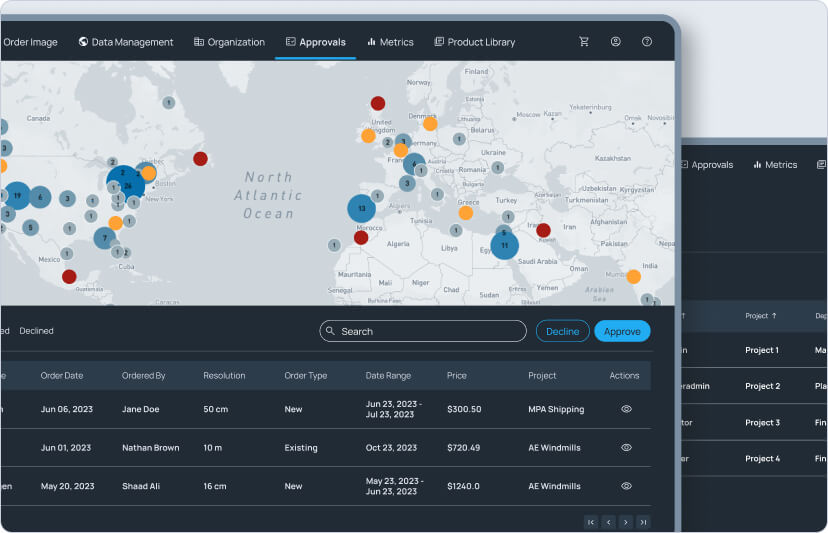
To improve data accessibility, we integrated interactive table and map views, ensuring that selections made on the map dynamically update the table view and vice versa. Users can now filter locations based on geospatial attributes, making navigation and data exploration significantly easier.
Security & Deployment Optimizations
We implemented a strong Content Security Policy (CSP) to mitigate cross-site scripting (XSS) and data injection attacks. Additionally, server-side API protection ensures that sensitive operations remain secure. Skywatch’s modernized SSR application was deployed using AWS Amplify, enabling automatic updates, CI/CD integration, and seamless monitoring. Husky was integrated into the workflow to enforce coding standards and improve collaboration, ensuring high-quality, maintainable code.
Results
increase in monthly active users, driven by improved UI/UX and faster performance.
reduction in customer acquisition costs, enabled by streamlined onboarding and white-labeling capabilities.
reduction in development hours, allowing for faster feature rollouts across both portals.
regulatory compliance achieved with ISC requirements, expanding accessibility with French-language support.
- Enhanced decision-making with integrated Mixpanel analytics and HubSpot CRM, improving customer insights.


Technology Stack
Share your business goals with technical experts
Sales and general inquires
sales@codedistrict.comCall us
+1 (703) 940-1971“Code District successfully launched our application on time. The team worked hard, adjusted to our schedule, and ensured our requests were turned around very quickly. They asked the right questions, used sound judgment, and made consistent progress, demonstrating strong technical skills and a driven attitude.”